Structure
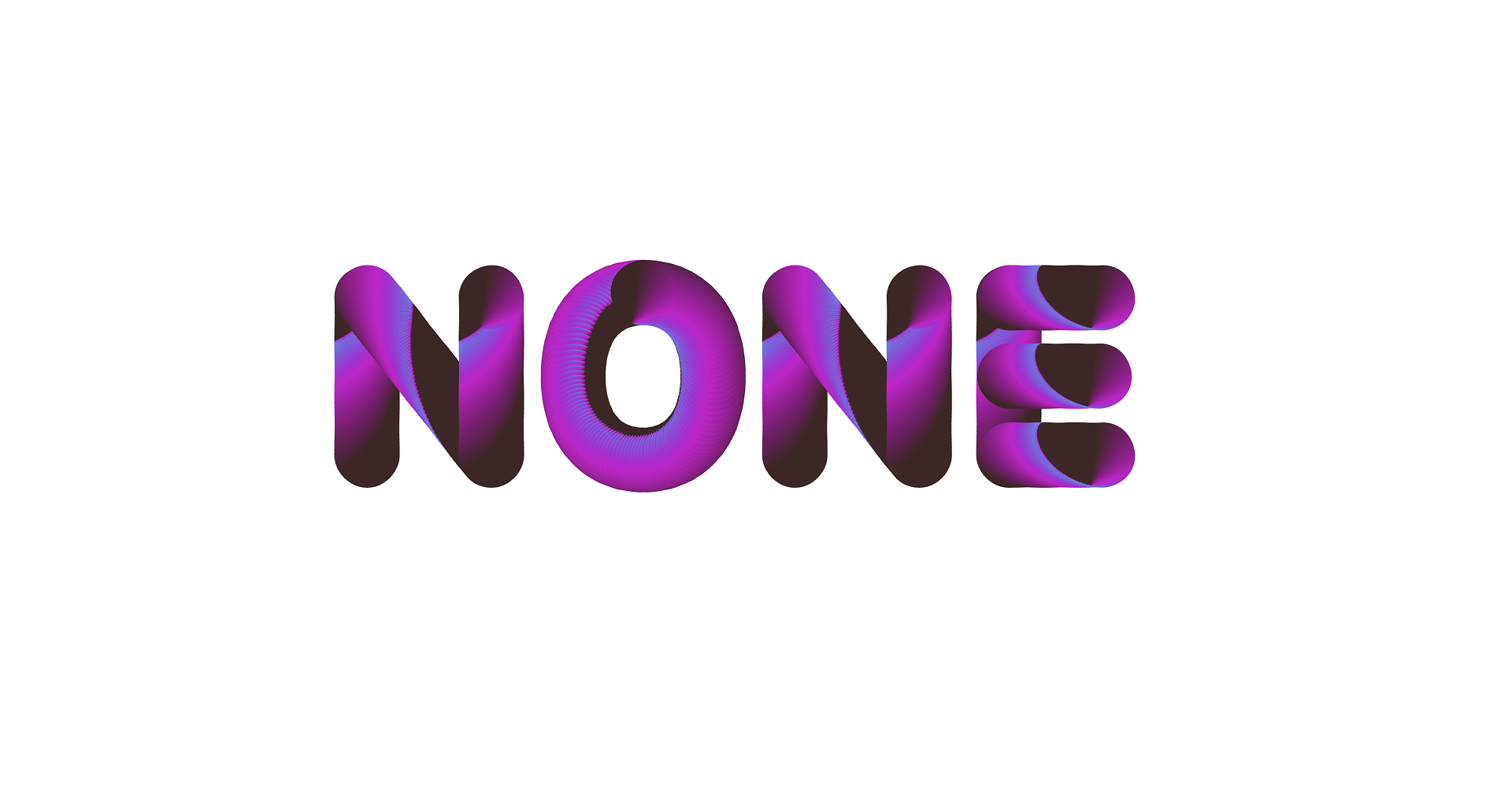
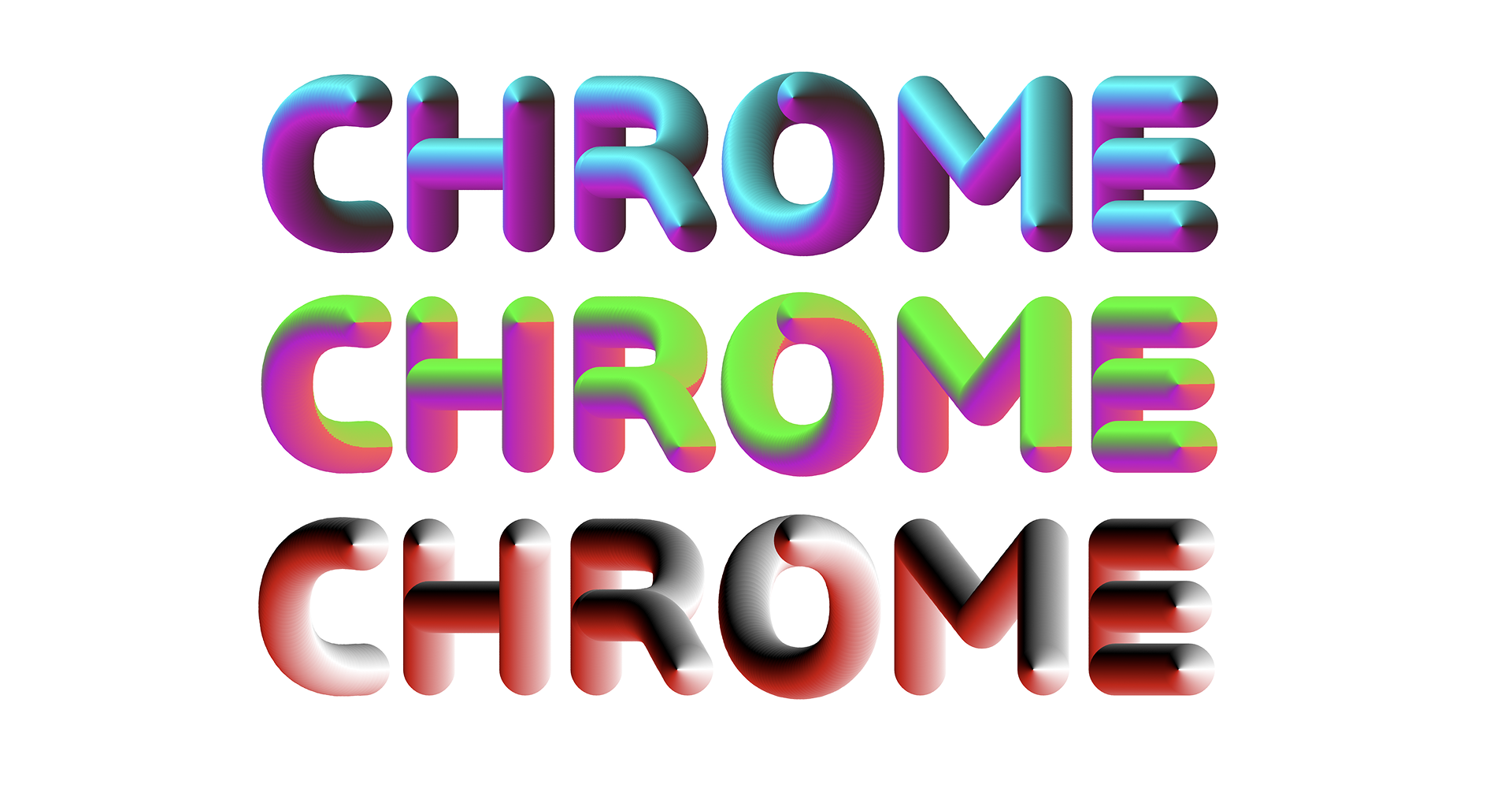
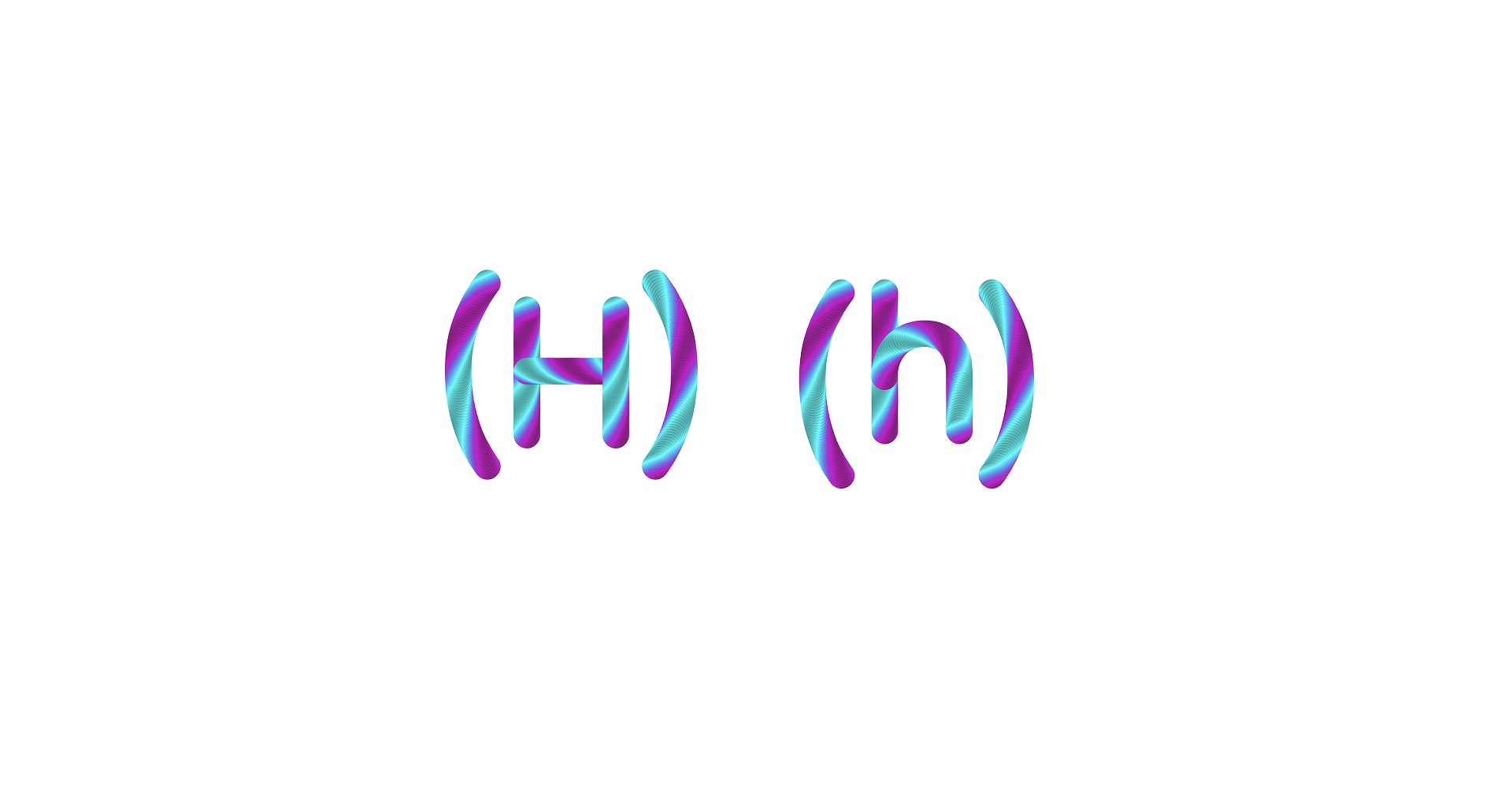
The main feature of this project is the use of three gradient types: Linear, Radial and Sweep. Each gradient type creates a different visual result and is embedded in its own variable font file, which can be identified via a tag in the file and family name: LINR, RADL, SWEP. Please note that the type of gradient is currently a factor you must consider when it comes to the compatibility of each font with external environments (see Compatibility)